[最も共有された! √] 購入完了画面 デザイン 239642
ライセンス誤購入の件 デザインa New Here , リンクをクリップボードにコピー コピー完了 この度「After Effects」のライセンスを購入したのですが、 グループ管理の方でライセンス追加すべきところ、誤って 私個人のID用の購入画面で購入してしまいまし お店側は 管理画面でどの決済方法を使用するかの選択 ができます。 ステップ4:お届先情報を確認し、購入完了ボタンを押します 最後に改めてお届先情報を確認して間違いがなければ、 購入完了ボタンを押し、注文を確定させます。 お買い求め方法 1: テンプレート追加ページ(管理画面へ移ります) からPanoramaの「購入する」ボタンをクリックしてご購入ください。 2:購入が完了いたしますと、 デザインページ(管理画面へ移ります) にPanoramaが追加されますので、「利用する」ボタンをご選択ください。 これで、実際のショップページにPanoramaが適用されます。 下記をクリックすると

注文完了画面デザイン Makeshopオンラインマニュアル
購入完了画面 デザイン
購入完了画面 デザイン-シンプルデザイン 棚・コンセント付きデザインすのこベッド (セミダブル) 56,312円~ 卓越された曲線美 モダンデザイン高級レザーデザイナーズベッド (セミダブル) 133,9円~ ご購入完了画面にコンビニエンスストアでのお支払い方法が記載されています管理画面早見表 ネットショップ作成・運営・集客に役立つ機能をご紹介します。 すべて ショップ作成 商品管理 注文管理 会員管理 メール イベント・企画 プロモーション アクセス統計 独自デザイン スマホ 集客・SEO クリック集客 その他 ・・・ 一部




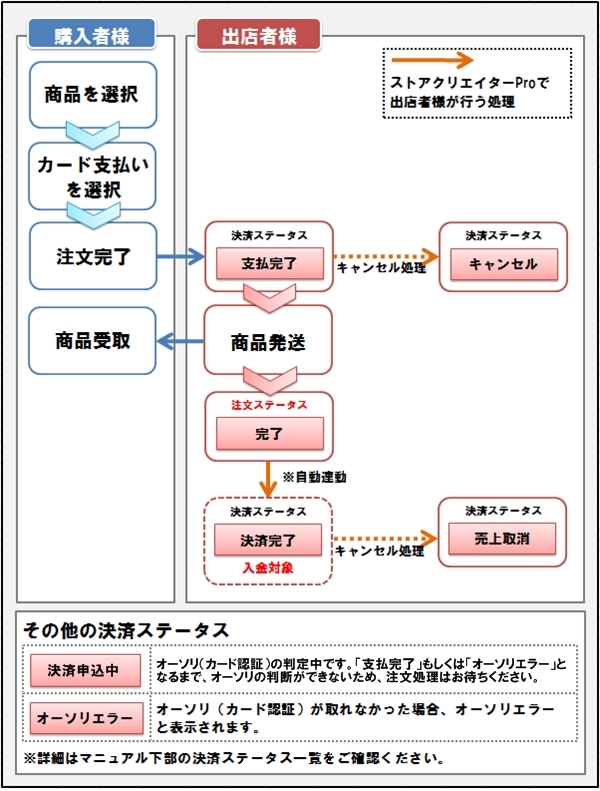
初めてのストアオーナー様必見 商品が売れてから入金までの流れを解説します Stores Magazine
デザイン管理→テンプレート選択画面にてhtml5テンプレートを使用する際、 「xhtmlテンプレートからの移行モードを利用する」にチェックを入れると、現在の xhtmlテンプレートを一般に公開しながら、html5テンプレートの設定ができます。 チェックを外すと、html5テンプレートが一般に画面の指示に従ってアクティベーションを完了します。 詳細については、「 体験版ライセンスから有償ライセンスへの変換 」と「 シリアル番号で利用する(サブスクリプションおよび永久ライセンス) 」を参照してくださいもどるをクリックすると、デザイン設定画面へ戻ります。 デザイン設定画面へ戻ると、テンプレート一覧の最下部に購入した「pc版」テンプレートが表示されます。 「スマートフォン版」を購入した場合 スマートフォンショップ デザイン設定画面にテンプレートが追加されます。 無料テンプレートの追加方法
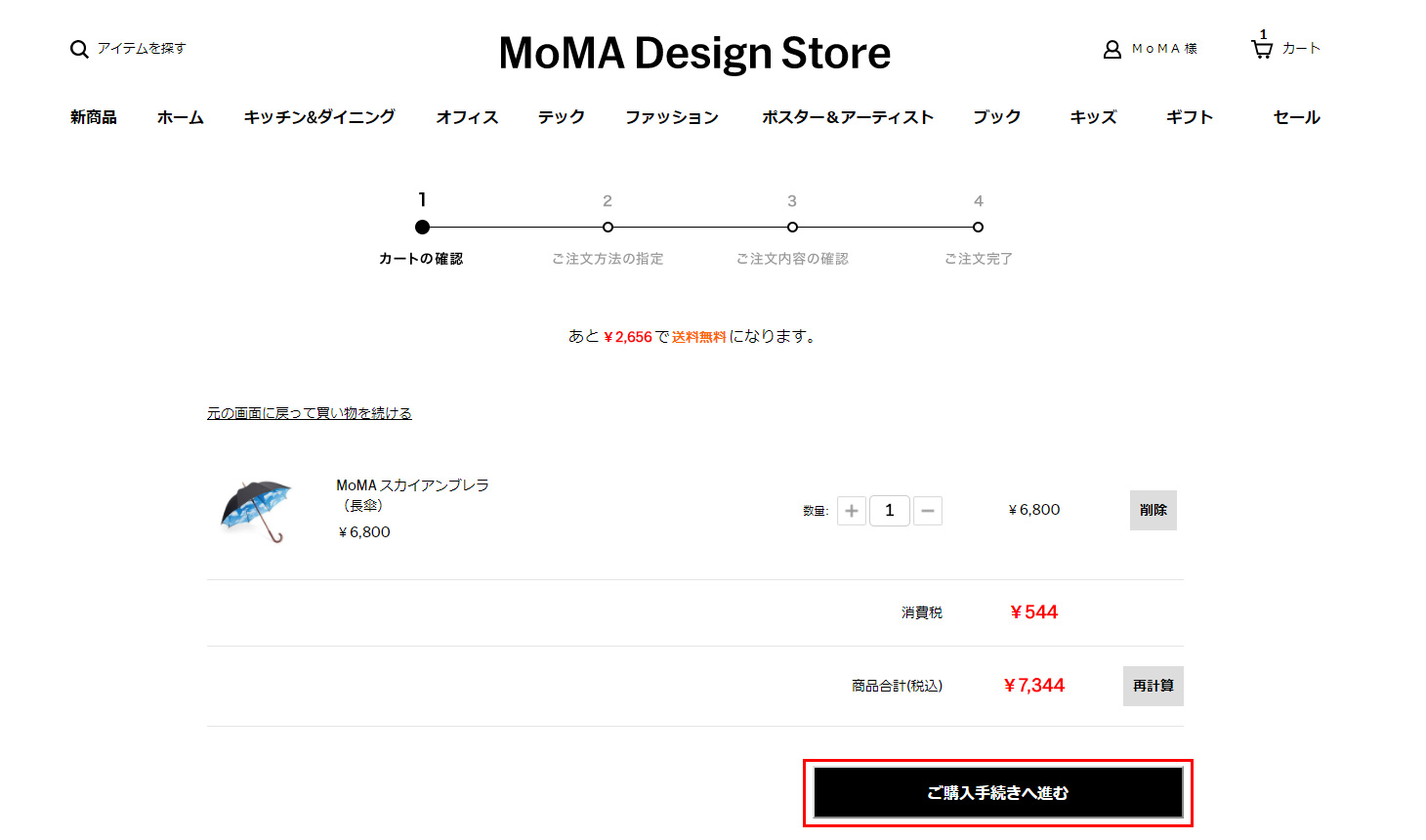
紙・枚数を選ぶ 購入条件設定より、紙種類、片面か両面の印刷カラー選択、ご注文枚数をお選びください。 STEP4 ログイン状態 カートから購入 「保存レイアウト」より複数の商品をカートに入れれば、同時に購入することも可能! 再購入は保存されたデザインをカートに入れて注文するだけ! 名刺・カードの検索 デザイン百貨店での名刺作成は、数千種類のGoogle広告の管理画面で、購入完了ページとは別のコンバージョンタグを取得し、送信完了画面のheadタグ欄へ設定します。 設置場所 デザイン設定 > 問い合わせフォームの設定 >>詳しくは、オンラインサポート「087」で検索蛇の目傘 中入 無地蛇の目に白い輪が入るデザインは中入(なかいり)と呼ばれます。 色和紙と白和紙を段張りに張り分ける手法で製作された中入は、無地よりも粋な雰囲気を醸し出します。 無地と同じ仕様です。 お好みでお使い分け下さい。 全二色
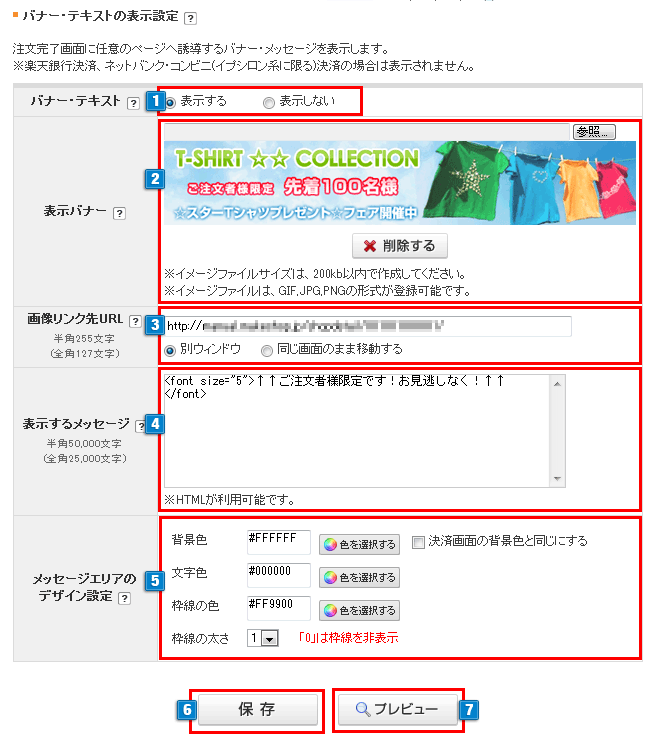
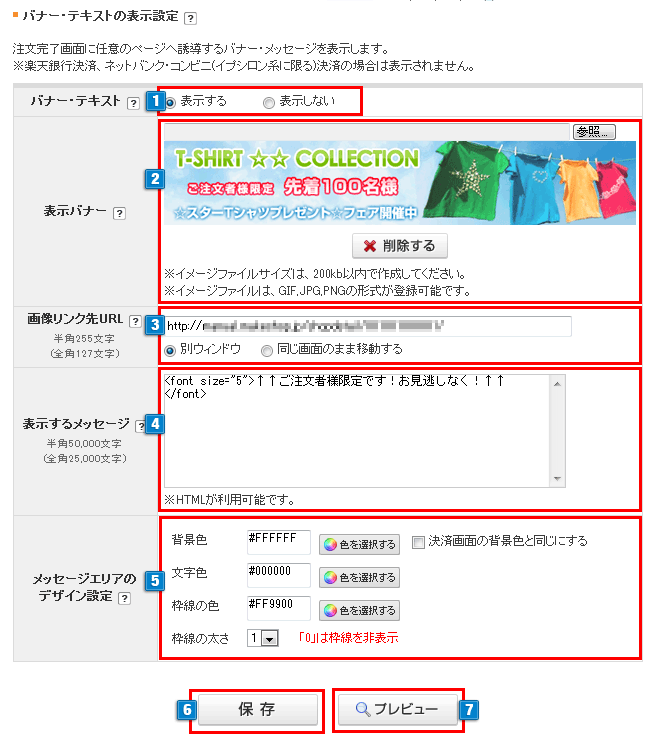
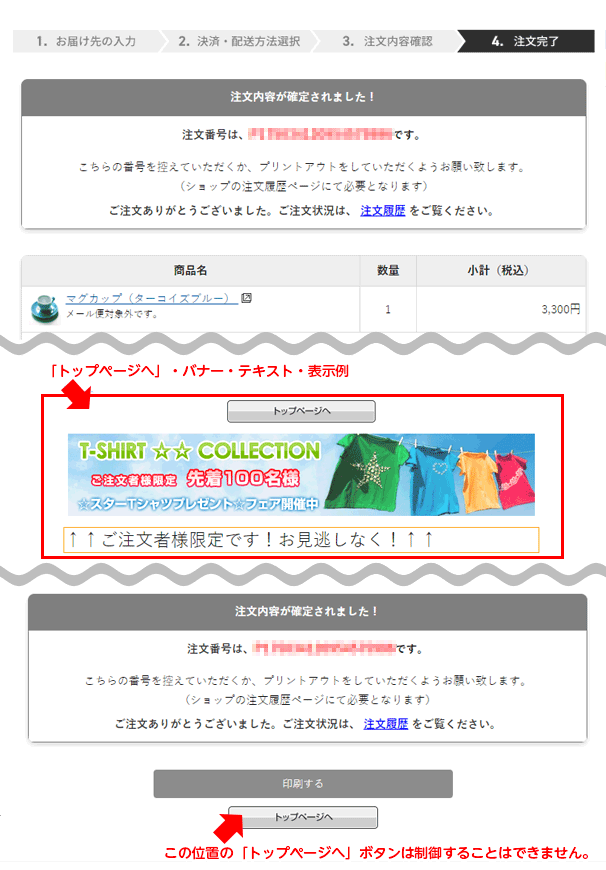
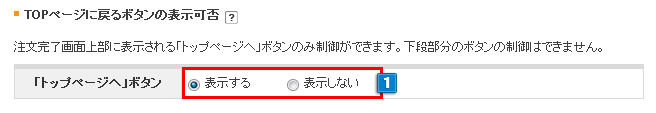
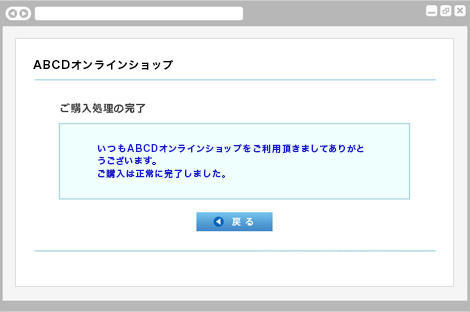
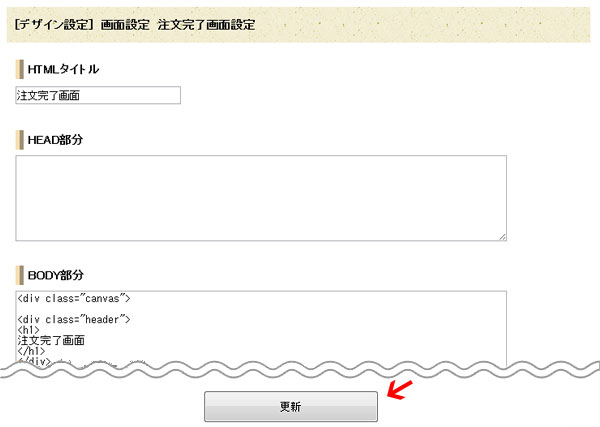
商品の注文完了画面のデザインを設定(編集)できる画面です。 決済完了画面デザインの設定 表示例 運営ノウハウ集 決済完了画面の設定 1決済完了画面上部に「トップページへ」のリンクボタンを表示します。 表示する場合は「表示する」を選択します。3.お支払い手続き完了 お支払い手続き完了画面が表示されます。 「ご利用サイトにもどる」ボタンを押します。 4.ご購入処理の完了 ご購入完了の画面が表示されます。 お支払いが完了しました。 「戻る」ボタンを押すと、ショップサイトへ戻ります。 注文処理完了後、しばらくすると以下のような画面が表示されます。「今すぐ始める」ボタンをクリックします。 ※ 手順 2 ~ 5 では、グループ管理者がメンバー(学生などのエンドユーザー)を招待し、ライセンスを割り当てます。




新しいショッピングカートの見た目を改善しました 新カゴプロジェクト通信 号外 お知らせ 最新情報 カラーミーショップ 無料で本格的なネットショップ作成サービス




購入画面
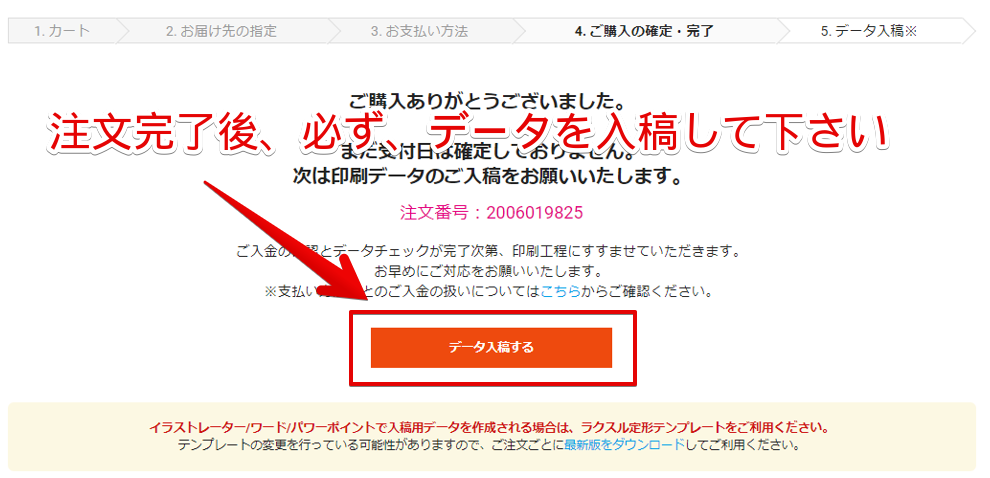
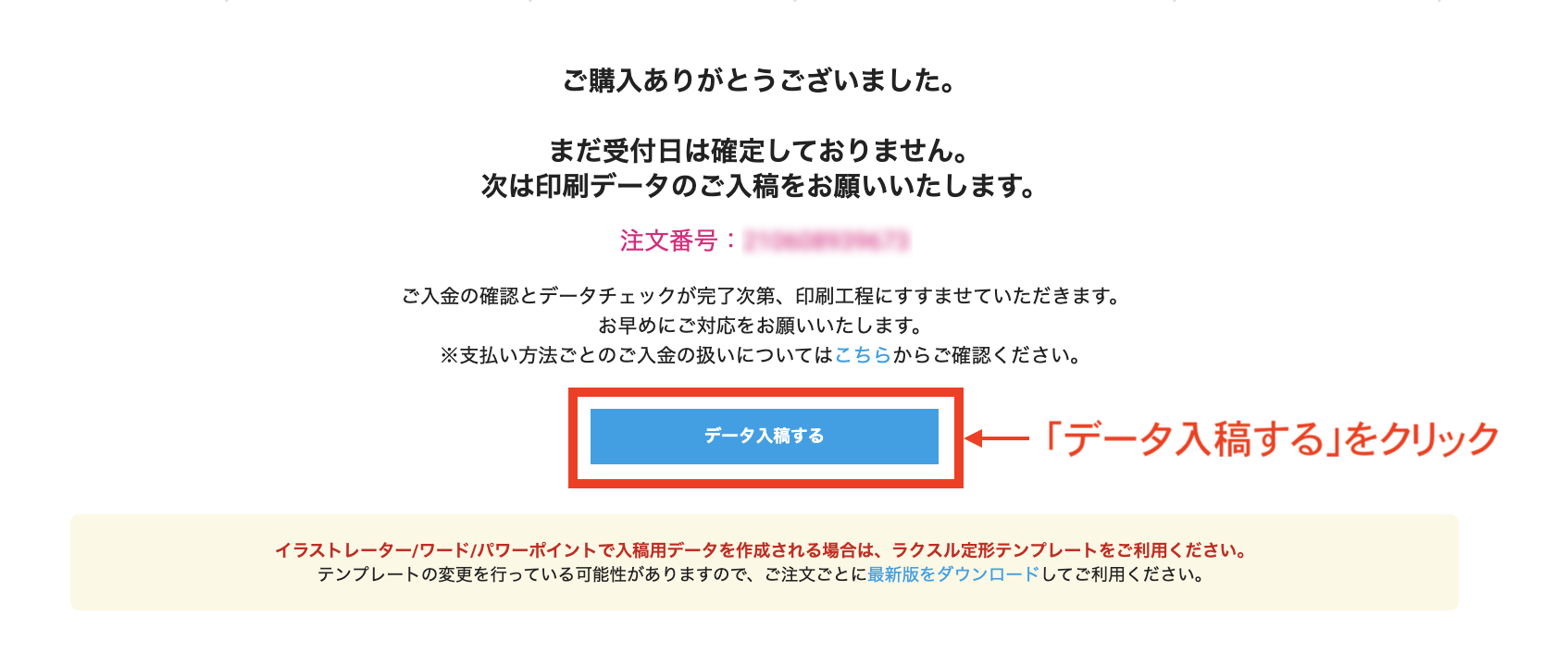
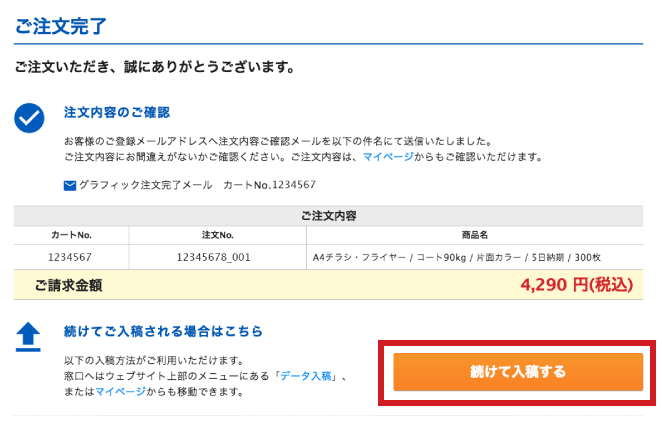
XDで作成したデザインをモバイルデバイスで確認するには、Adobe XD iOS版または Android版をダウンロードしてご利用ください。 スクロールして続行 高速、 パワフル、 必要なものだけがすべて揃う アイデアをすばやく心に響くリアリティに。 XDには、 webサイト、 アプリ、 音声認識その他を簡単にデザインするためのツールが揃っています。 デザイン プロトタイプ注意事項 本作のムビチケ前売券(オンライン)ご購入完了後、購入完了画面、および、購入完了時に自動送信される「ご購入チケット情報」メールにてご案内する URL よりダウンロードいただけます。 キャンペーン開始前(年1月10日~12日、2 月14日~5月28日)にご購入されたお客様には別途メールにてご案内差し上げます。デザインは完成したが、注文・入稿の流れがわからない 「1商品の購入」を完了した後に、「2データを入稿する」 という流れになります。 1 商品を購入する ・デザイン編集画面の「確認して注文に進む」から商品の購入に進んでください。




購入画面




Q 購入完了したかわからない ヘルプ お問い合わせ
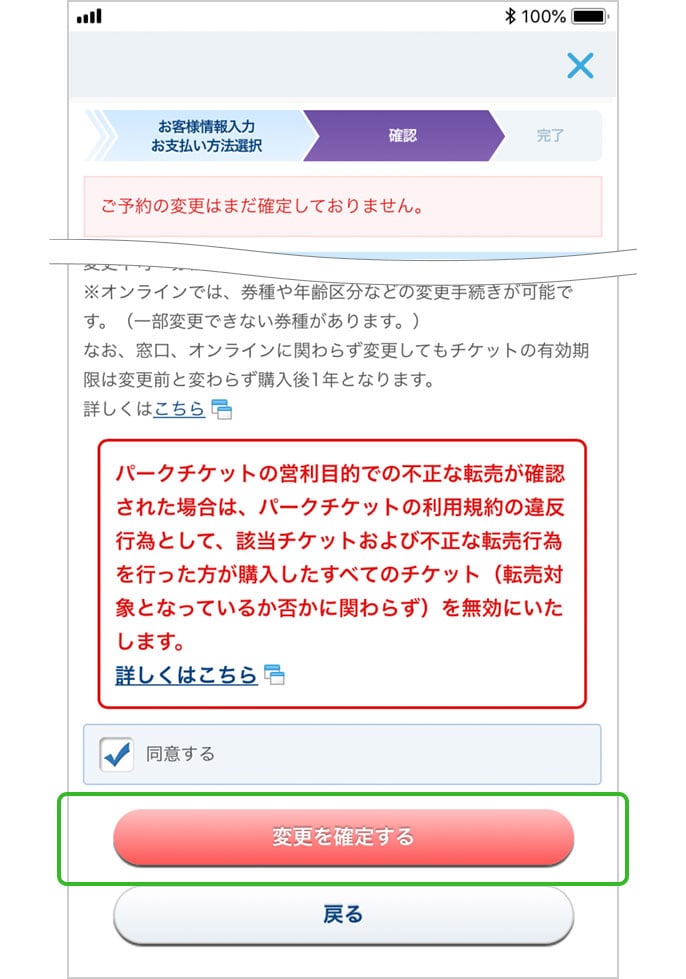
ダイレクトイン(QRコード)は、スタジオ・パス(入場券)と、ユニバーサル・エクスプレス・パスほかに対応しています。 購入完了後、購入枚数分「QRコード付きチケット」が発行されます。 入場当日、「QRコード付きチケット」を下記のいずれかの方法でご利用ください。 「QRコード付きチケット」の画面を、ご自宅のプリンタで印刷して利用する 「QRコード PC版「Canva」の使い方とデザインの基本初心者向け 今回は PC版Canva(キャンバ) の「はじめ方」「使い方」「ショートカットなどのテクニック」を解説していきます。 Canvaを使えば、誰でも簡単にプロっぽいデザインを作ることができるようになりますステータス毎の取引の流れについて、下記でご確認ください。 取引が始まる前に(よくある質問) 支払い待ちの状態 発送待ちの状態 受取評価待ち/評価待ちの状態 取引完了後 取引でトラブルが発生した場合 商品が売れた後の一連の流れは 動画でもご確認いただけます。




フォーム送信後を考える 送信完了ページ で作る より良いユーザー体験 Ui改善ブログ By F Tra




超簡単 Wix フォームを使った問い合わせページの作り方 ひとり広報
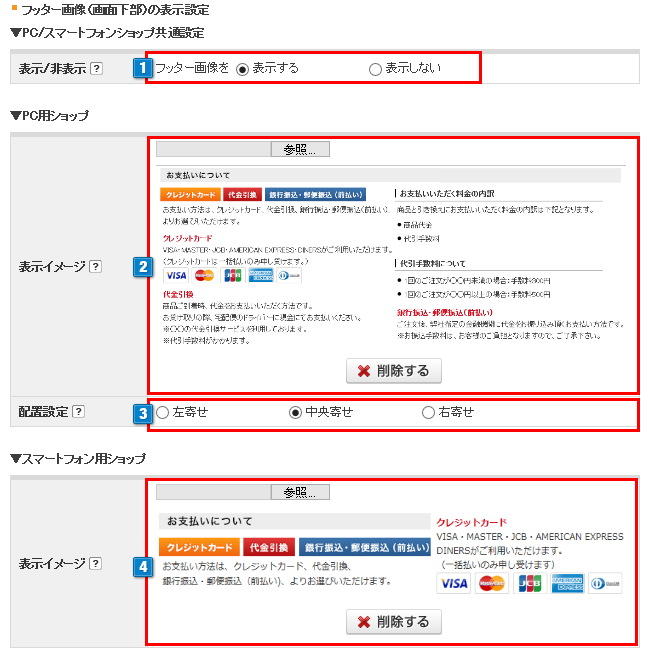
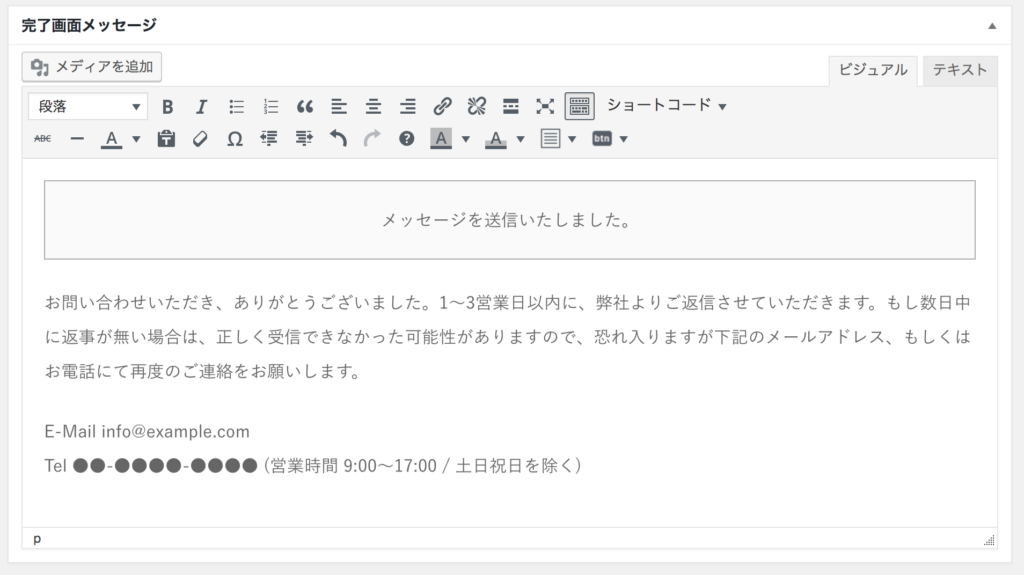
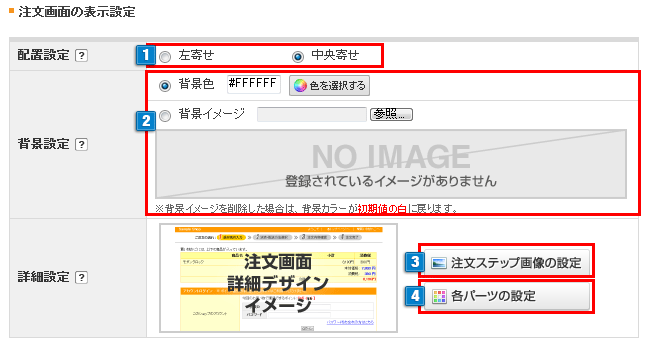
トップページ左から、ご希望の商品の購入にお進み下さい。 ※注文の操作方法はこちら ステップ②:データの入稿 注文完了後、データを入稿してください。 a.購入完了画面からデータ入稿をする場合 b.マイページからデータ入稿をする場合商品の注文画面のデザインを設定(編集)できる画面です。 注文画面の表示設定 看板画像(画面上部)の表示設定 フッター画像(画面下部)の表示設定 その他の表示設定 表示例 運営ノウハウ集 注文画面の表示設定 ※pc画面のみ適用されます。 MW WP Form プラグインの完了画面 まずは、こちらをご覧下さい。 お分かりになりますでしょうか? 「MW WP Form」プラグインの完了画面に表示するメッセージは、このようにhtmlコードで記述することが可能です。 しかし、入力項目のショートコード ソースを表示 印刷 SyntaxHighlighterについて 1 mwform_text name="名前" id="name" size="" のような記述を



メルカリ アプリを体験して感じた 優れたユーザビリティ Beck Design Studio




Webご注文方法 卒業記念品 卒団記念品 周年記念品なら 記念品コンシェル
投資信託(ファンド)の購入 ※ 画面デザイン等は、予告なく変更することがございます。 また表示されているデータは、すべてサンプルです。 インターネットバンキングにログインし、メニューの「投資信託」を選択してください。 上部のメニューから「投資信託」>「お取引等」を押してください。 投資信託インターネットバンキングに移動します楽天会員登録をしているユーザーが、住所やクレジットカード番号などを入力せずに楽天IDとパスワードだけで簡単にオンライン決済ができるサービスです。 楽天ペイ設定方法 楽天ペイとは 楽天ペイ設定方法 楽天ペイ購入フロー 楽天ペイの注文変更方法 楽天ポイントについて 楽天ペイの Welcart の注文完了画面は、テーマフォルダ内の wc_templates/cart/wc_completion_pagephp を使います。 ※ファイルがない場合は、Welcartプラグインをインストール時に自動的に入る Welcart Basicテーマ内の同ファイルが使われます。 カスタマイズするので、Welcart Basicテーマからコピーして自分のテーマに入れておきましょう。 2 情




簡単 低コストで注文フォームを作成できるツール7選 Formrunによるフォーム作成手順も解説 Formlab




新機能 注文完了ページの編集ができるようになりました ジンドゥー Jimdo
購入・支払い・エラーについて 決済方法について キャンセルについて 購入時のメールについて PAY IDについて スマートフォンアプリについて サポートについて その他 LINEの着せかえ機能で画面デザインを変更する方法 「着せかえ」機能を使うと、メニューやアイコン、トーク画面の背景などのデザインを変更できます。 スタンプと同じように、さまざまな絵柄やキャラクターの着せかえが用意されています。 「着せかえ5.ご購入完了 ご購入完了の画面が表示されます。 お支払いが完了しました。 「戻る」ボタンを押すと、ショップサイトへ戻ります。 ※年3月9日以降お申し込み受付のお客さまより新画面をご提供しております。 お支払い手順(スマートフォン版) ※サイトの設定により、スマートフォンでアクセスしてもPC版が表示されることがあります。 1.お支払い内容




クレジットカード決済の各種ステータス ツールマニュアル Yahoo ショッピング



パワーレスポンダー オンラインヘルプ
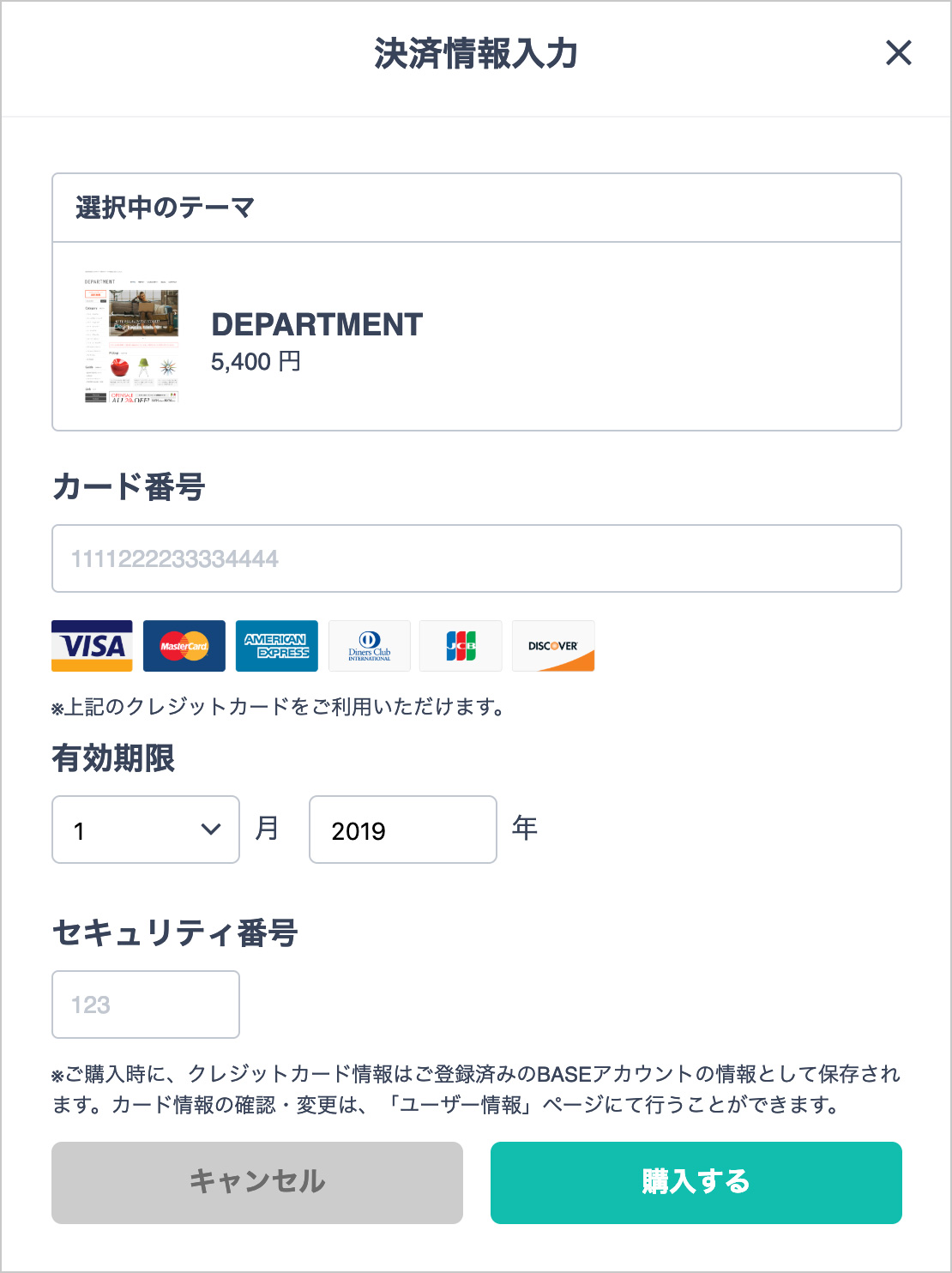
デザインマーケット ※ご購入時に、クレジットカード情報はご登録済みのbaseアカウントの情報として保存されます。 購入完了 ご購入いただきありがとうございました。 購入完了のページのデザインを確認して、ページ全体のデザインも考える 文字サイズ 背景 ご注文ありがとう>メール送りました>買った作品 目立つように 速度・タイミング 10実機で確認しながら調整 11これで完成! 入力フォームはデザインが重要! 注意すべき16のポイントと参考にしたい記事8選 資料請求や商品購入、イベントへの参加申し込みなど、ホームページ上でユーザーが最終アクション(CV:コンバージョンと言います)を完了させる接点となるのが「入力フォーム」です。 ですが、入力フォームをただ設置すれば問い合わせが増えるわけではありません。 せっかく




購入画面




3ステップでできる Base ベイス の始め方
「予約販売 App」とは 入荷前の商品や受注生産型の商品を先行販売し、かんたん・べんりに予約注文を受けることができる「予約販売 App」。 これにより、季節/イベント限定商品など、販売できる期間が短い商材の場合において、商品入荷前に先行販売を行うことで販売期間を長くし、Base デザインマーケットは世の中のクリエイターがデザインしたテーマを選んで、簡単に自分のネットショップに導入することができるマーケットプレイスです。 画面下までスクロールすると自動的に次のページの商品一覧を表示。 購入完了 ご購入Creative Cloudご購入・ご利用ガイド SUMMER SALE! 最大32%OFF 動画もデザインも思いのままに。 7月9日 (金)まで ご購入方法とインストール手順 よくある質問 ご利用開始後のよくある質問 アドビではさまざまな特典をご用意しています。 お得な




入力フォームはデザインが肝心 入力完了してもらうための15のコツ



Egiftの再送手順が知りたい Egiftの送信に失敗した




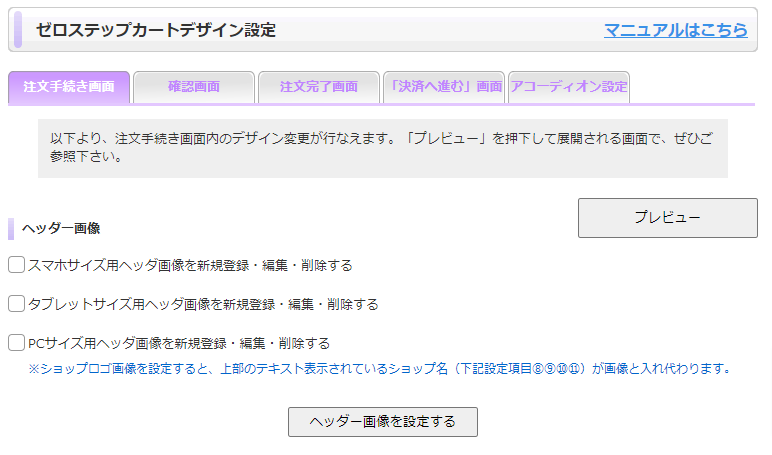
ゼロステップカート デザイン設定 E Shopsカートs マニュアル




画面のメッセージやボタン名を変更する 操作ヘルプ ホームページ ビルダー サービス




商品購入の流れ




初めてのストアオーナー様必見 商品が売れてから入金までの流れを解説します Stores Magazine




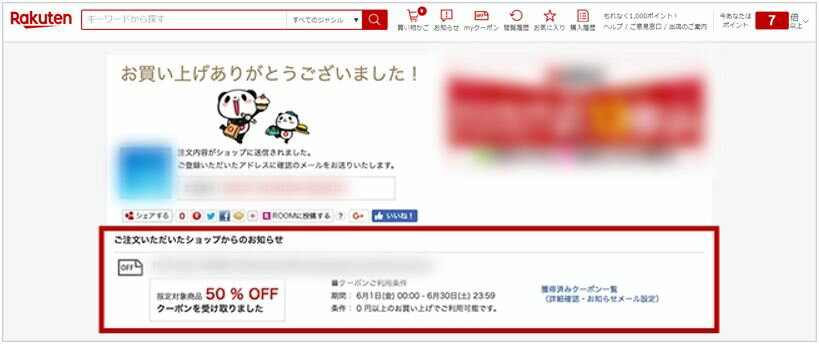
楽天市場 Racoupon ラ クーポン ご利用ガイドページ




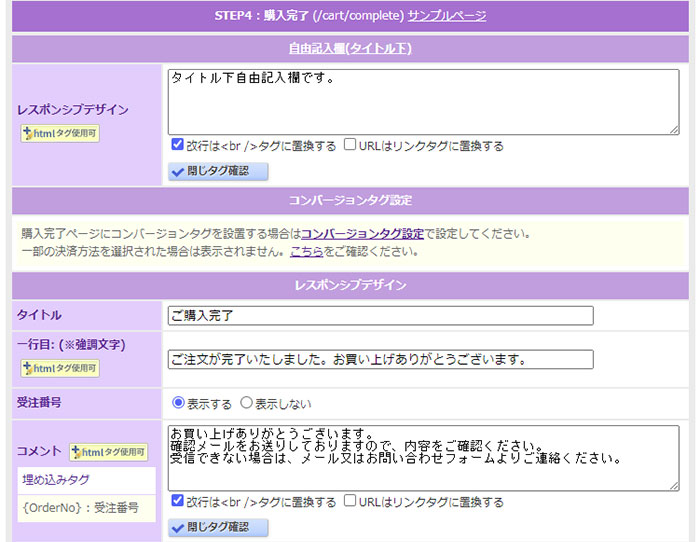
よくある質問 購入完了ページのタイトルとコメントを設定する




会員登録について デザインtシャツ通販 Tシャツトリニティ




簡単 低コストで注文フォームを作成できるツール7選 Formrunによるフォーム作成手順も解説 Formlab




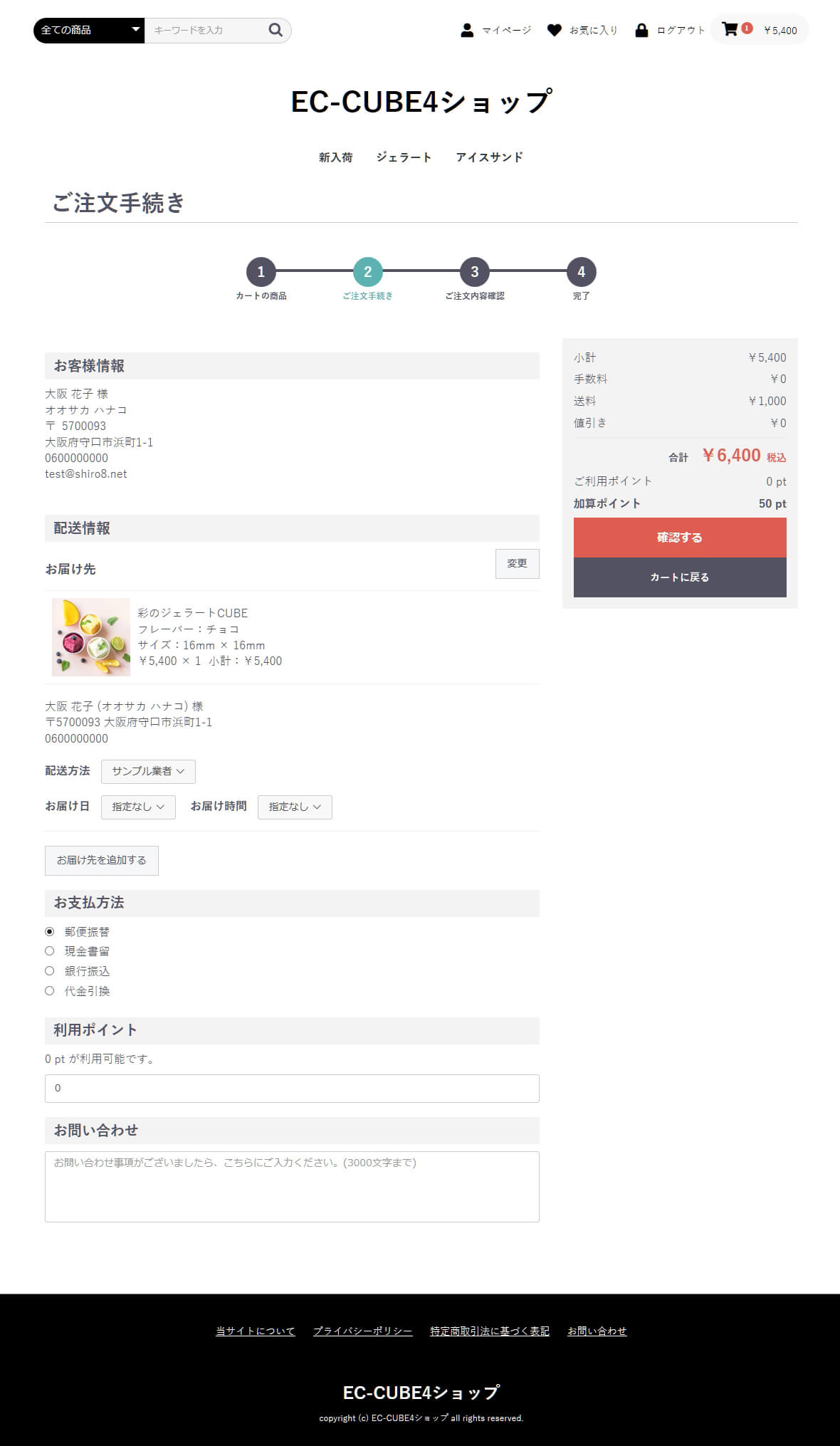
Ec Cube4のお買い物の流れ Ec Cube4 管理 運用マニュアル Shiro8




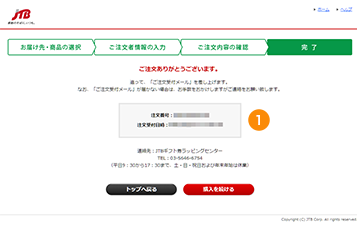
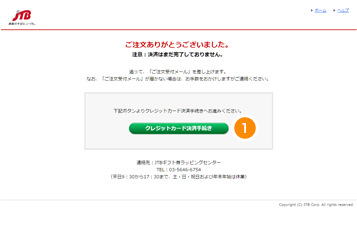
購入お申込みフォーム操作ガイド 4 完了 銀行振込の場合 Jtbギフトシリーズ




簡単 低コストで注文フォームを作成できるツール7選 Formrunによるフォーム作成手順も解説 Formlab




会員登録完了 レイアウトのシステムパーツ コマースクリエイター Saas型ecサイト構築プラットフォームはfutureshop




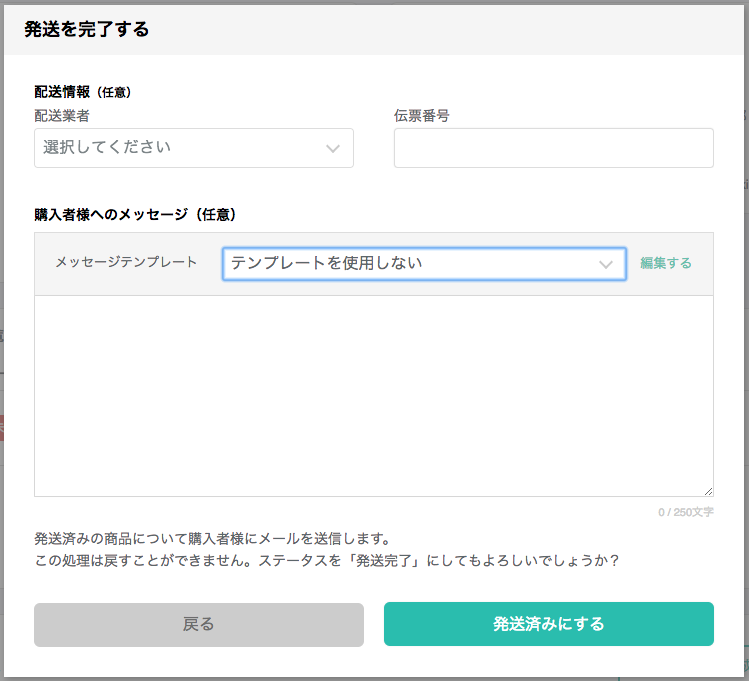
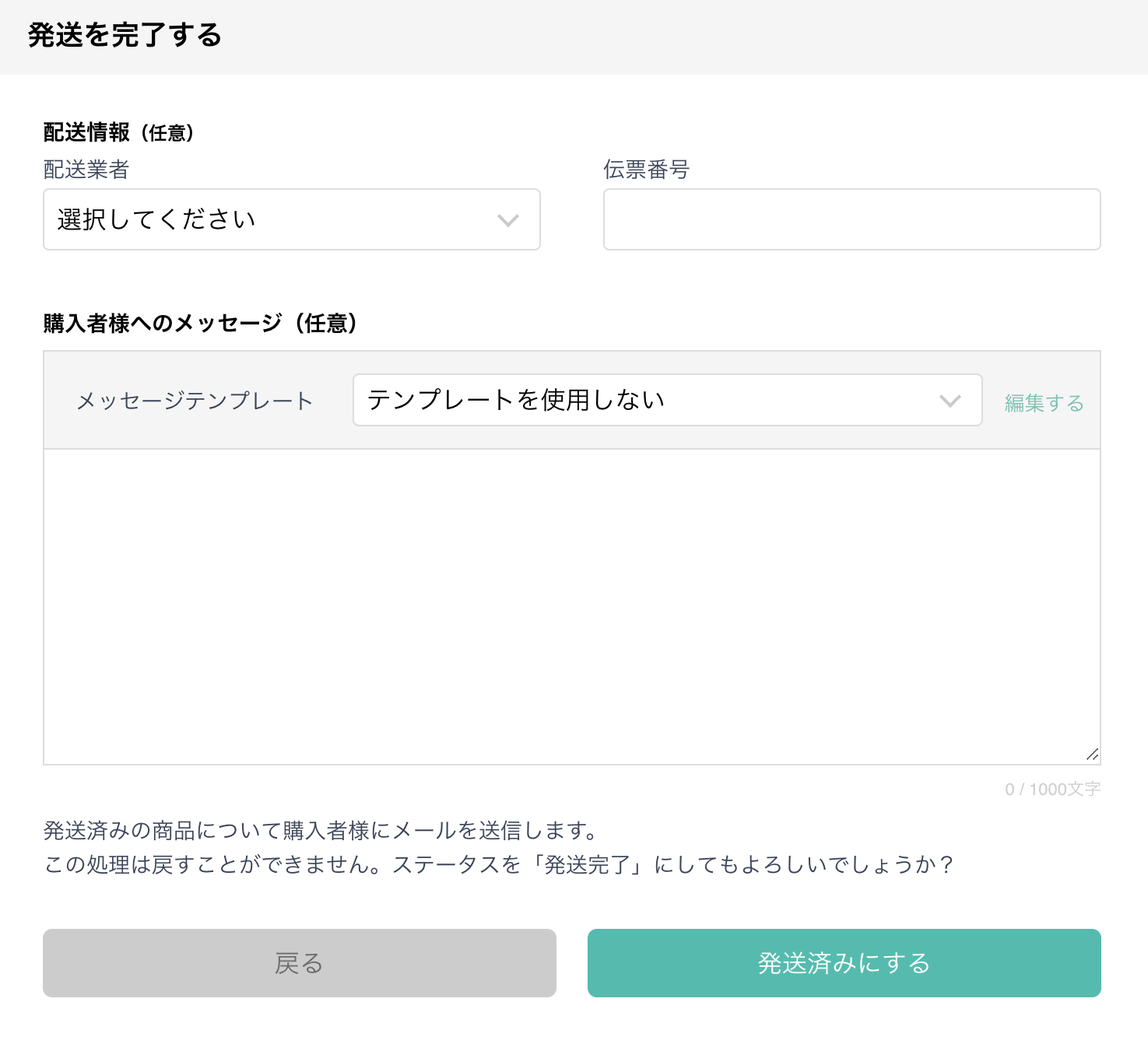
発送時に送るメッセージが登録できる メッセージテンプレート機能を活用しよう Base U ネットショップの開設 運営 集客のノウハウを学ぼう



1




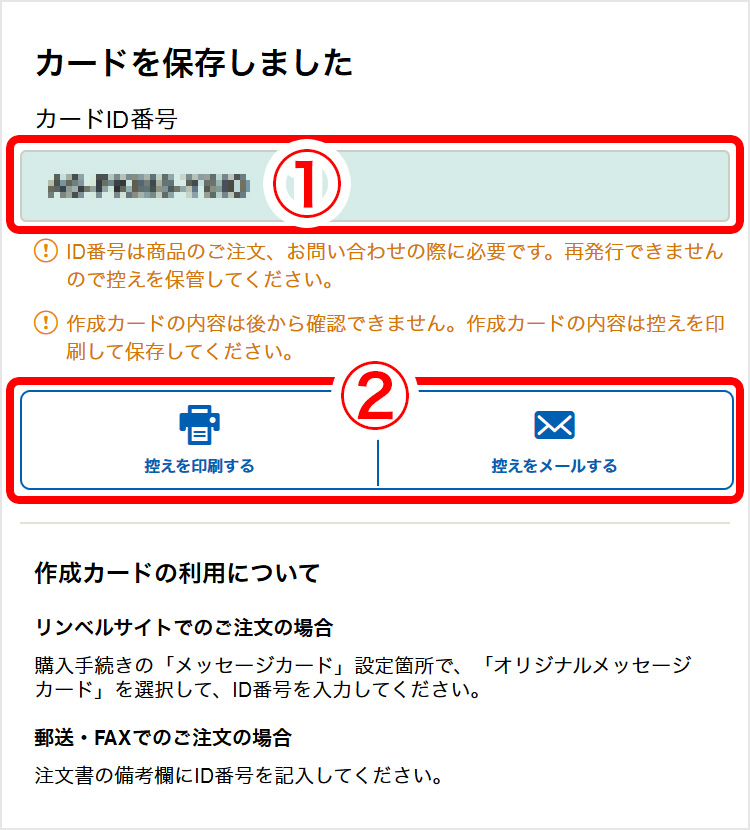
オリジナルメッセージカード ご利用ガイド リンベルの上質カタログギフト




印刷データの作成と入稿について オンラインデザイン ご利用ガイド 印刷のラクスル




フォーム送信後を考える 送信完了ページ で作る より良いユーザー体験 Ui改善ブログ By F Tra




サンクス 注文完了 画面設定 E Shopsカートs マニュアル




第16回 入力フォームを1画面にする 分割する 縁の下のuiデザイン 少しの工夫で大きな改善 Gihyo Jp 技術評論社




注文完了画面デザイン Makeshopオンラインマニュアル




印刷データの作成と入稿について オンラインデザイン ご利用ガイド 印刷のラクスル




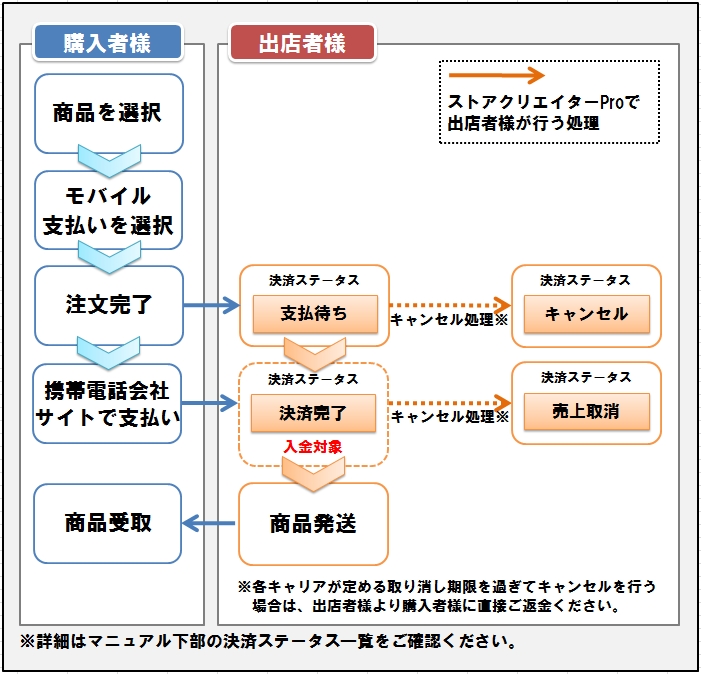
モバイル支払いの各種ステータス ツールマニュアル Yahoo ショッピング




購入画面




注文画面デザイン Makeshopオンラインマニュアル




Minneギフトチケットについて ハンドメイド 手作り作品の通販 販売サイト Minne ミンネ




会員登録について デザインtシャツ通販 Tシャツトリニティ




注文完了画面デザイン Makeshopオンラインマニュアル




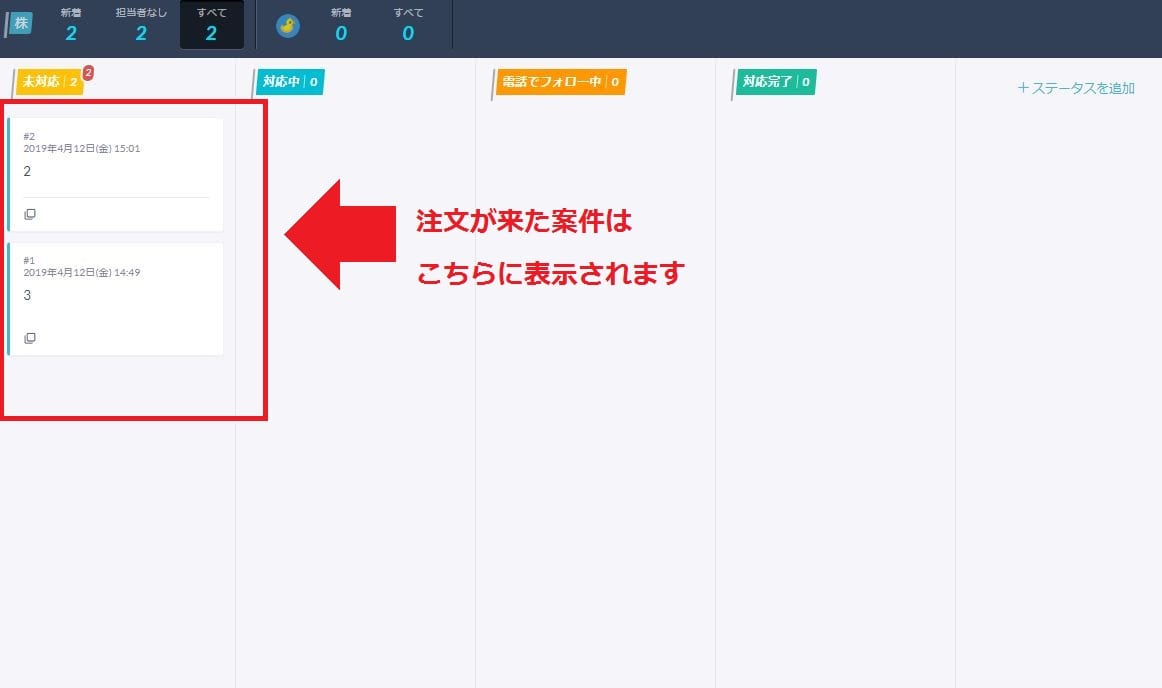
受注の方法 Webでの受注の方法 たまごリピートマニュアル




入力フォームにおけるui設計の基本とuxを改善するためのデザインルールとは Act3 Online




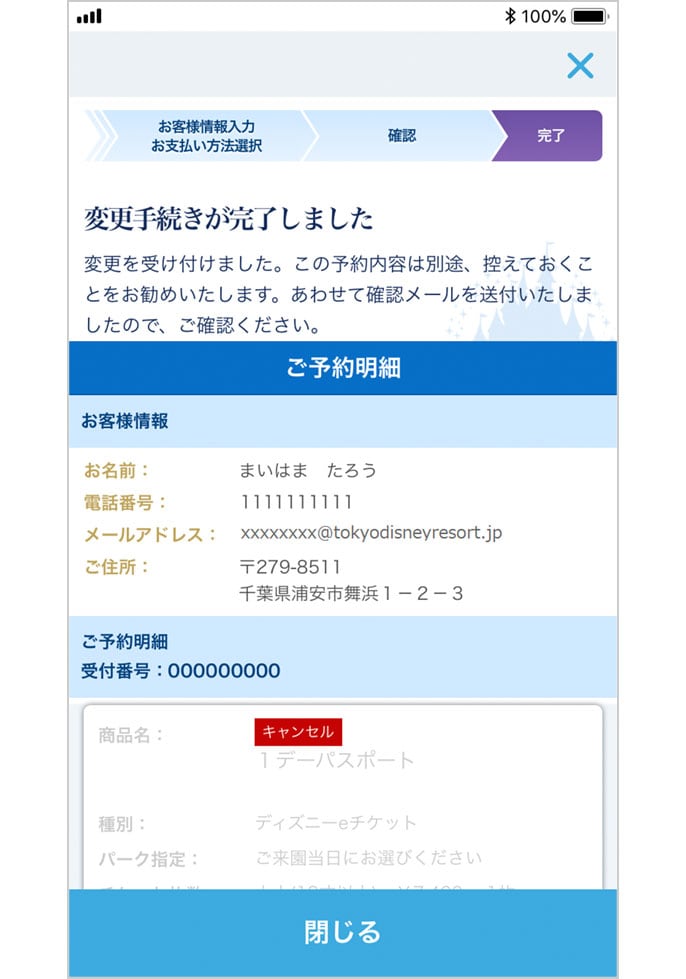
オンラインで購入したチケットの変更手続き 公式 ディズニーeチケット 東京ディズニーリゾート




入稿の操作方法ガイド スピードチェック入稿 ご利用ガイド 印刷のラクスル




ダウンロードの方法 使い方 Shop Idfont 井上デザイン



パワーレスポンダー オンラインヘルプ




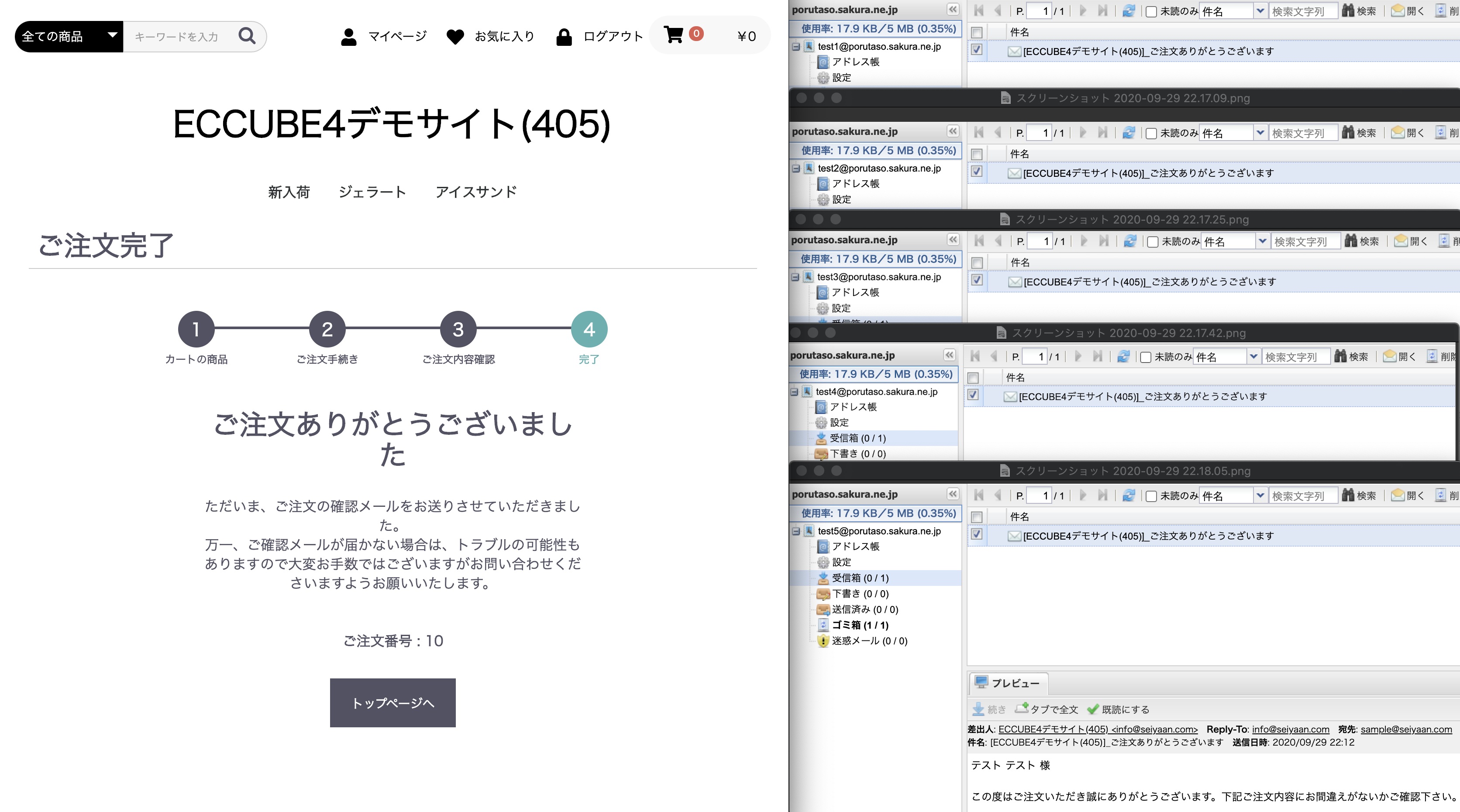
4 0系 注文完了メール 会員登録完了メールの配信先を増やせるプラグイン Ec Cube4 0系対応 Seiyaan Com




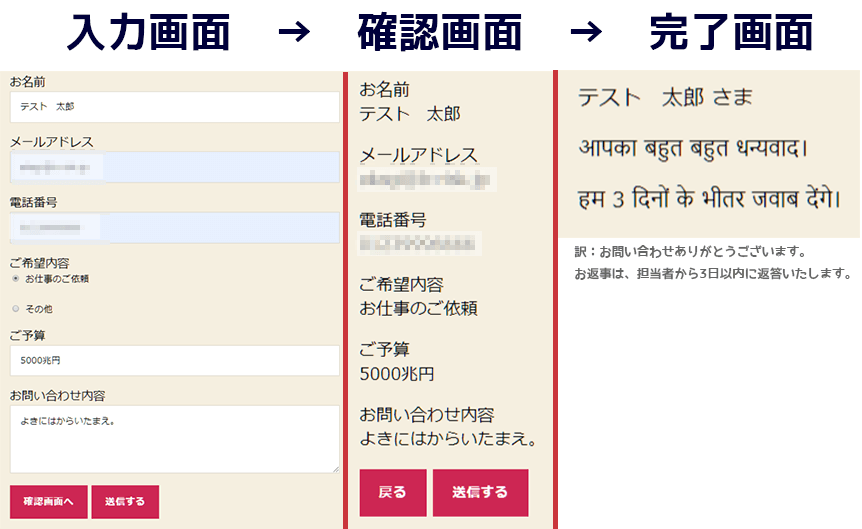
Contact Form 7 Mw Wp Form 徹底比較 Wordpressの2大フォームプラグイン 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




2次元バーコードの取得方法 モバイル端末から ご搭乗方法 Jal国内線




こっそり伝授 カートのデザインを変える方法 Htmlカスタマイズ Ecお役立ち情報 ネットショップ運営サービス カラーミーショップ




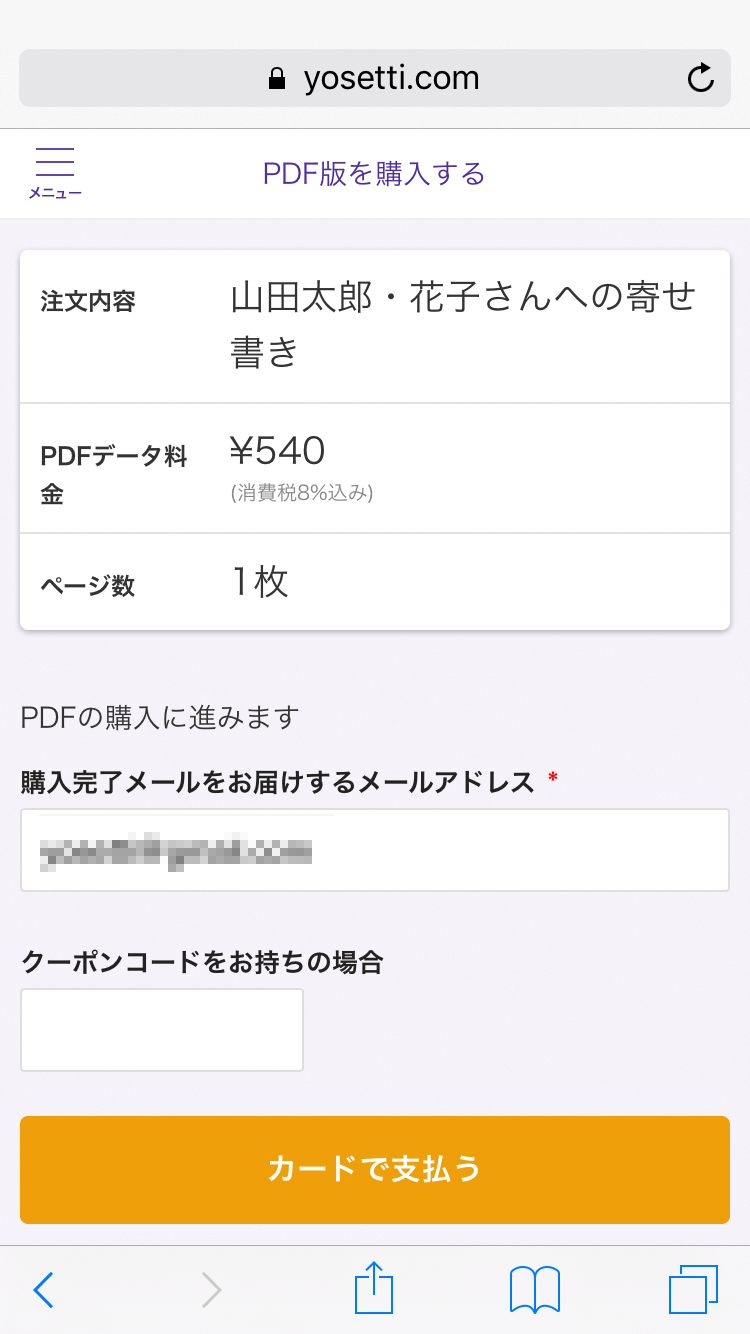
幹事向け よくある質問 オンライン寄せ書きyosetti ヨセッティ




購入画面




注文画面デザイン Makeshopオンラインマニュアル




サンクス 注文完了 画面設定 E Shopsカートs マニュアル




ご注文手続き 注文完了 ご注文手順の詳細 ネット印刷は 印刷通販 グラフィック




Gtm サンクスページのないサイトでお問い合わせ送信数 Cv を測定する方法 Googleアナリティクス編 株式会社アルタのごった煮ブログ




なぜフォームは重要なのか




よくある質問 購入完了ページのタイトルとコメントを設定する




オンラインで購入したチケットの変更手続き 公式 ディズニーeチケット 東京ディズニーリゾート




注文確認メールが届かないのですが 丨よくあるご質問 Faq 丨オリジナルtシャツのプリント デザイン Tmix




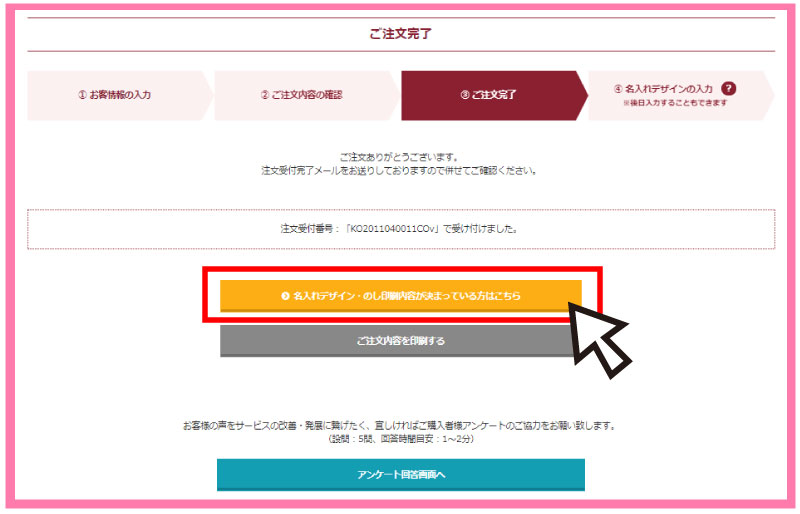
Step4 デザインハガキ購入確認画面 名入れハガキ購入者 盲導犬チャリティー年賀状




8つのおすすめ有料テーマがあなたを人気ショップに Base U ネットショップの開設 運営 集客のノウハウを学ぼう



楽天ペイ オンライン決済 の設定方法 ヘルプセンター




注文完了画面デザイン Makeshopオンラインマニュアル




購入完了 ページにアニメーション追加までの流れ Annyeong Note




注文画面デザイン Makeshopオンラインマニュアル




商品購入完了画面のご案内 Nanga Online Shop




ご注文について デザインtシャツ通販 Tシャツトリニティ




クレジットカード決済のお支払い方法 Sbペイメントサービス




フォーム送信後を考える 送信完了ページ で作る より良いユーザー体験 Ui改善ブログ By F Tra




コスメ通販 Ecアプリuiuxデザイン改善 ドクターシーラボ




クレジットカード決済のお支払い方法 Sbペイメントサービス




注文完了画面デザイン Makeshopオンラインマニュアル




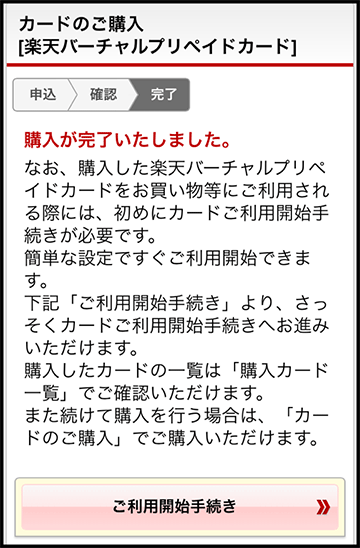
楽天カード 楽天バーチャルプリペイドカードご利用ガイド ご購入方法




ゼロステップカート デザイン設定 E Shopsカートs マニュアル




Mw Wp Formを使った問合せフォームの作り方 New Standard




購入画面




購入お申込みフォーム操作ガイド 4 完了 クレジットカードの場合 Jtbギフトシリーズ




フォームの購入完了ページで より多くを得る6つの方法 Ui改善ブログ By F Tra



購入ボタンタグ ヘルプセンター




1




フォームの購入完了ページで より多くを得る6つの方法 Ui改善ブログ By F Tra




購入者へのメッセージはテンプレートとして保存できますか ヘルプ Base




ソフトバンクまとめて支払い 決済代行のsbペイメントサービス



発送時に送るメッセージが登録できる メッセージテンプレート機能を活用しよう Base U ネットショップの開設 運営 集客のノウハウを学ぼう




注文完了画面設定 ユニカート6オンラインマニュアル




注文画面デザイン Makeshopオンラインマニュアル




購入画面



デザイン設定 レイアウト設定




Ec Cube4のお買い物の流れ Ec Cube4 管理 運用マニュアル Shiro8



3




購入画面




簡単 低コストで注文フォームを作成できるツール7選 Formrunによるフォーム作成手順も解説 Formlab




Ec Cube3のお買い物の流れ Ec Cube3 管理 運用マニュアル Shiro8




入力フォームの離脱率を確実に下げたい 10社以上で共通のテスト結果が出た 施策3選



3




購入画面




商品購入完了画面のご案内 Nanga Online Shop




Paypay支払い方法 防犯ステーション公式通販




ご注文について デザインtシャツ通販 Tシャツトリニティ




入力フォームはデザインが肝心 入力完了してもらうための15のコツ


コメント
コメントを投稿